Во-первых, способов скрывать Ribbon – далеко не один. А в SharePoint, если есть несколько способов что-то сделать, скорее всего чем-то эти способы отличаются. И в одних ситуациях можно применять, в других нет.
Во-вторых, если скрывать через css как было обозначено выше, перестают работать статусы (SP.UI.Status) и оповещения (SP.UI.Notify). В общем, не всё так просто!
Способы скрывать Ribbon
Способов много. Какой выбрать – зависит от того, чего вы хотите добиться.Наиболее частая потребность – это скрыть Ribbon полностью, либо для анонимных пользователей, либо для всех кроме админов. В этом случае, просто оберните тэг <div id="s4-ribbonrow" ... > ... </div> на masterpage в SPSecurityTrimmedControl.
Второй вариант использования более интересен. Предположим, вы разрабатываете какую-нибудь форму на Site Page (что в Office365 – очень частый случай). Например, эта форма просто содержит горстку настроек и кнопки OK/Отмена. Очевидно, что Ribbon на такой форме не нужен. А поскольку он занимает довольно много места, скрывать его с форм весьма актуально, ведь формы как правило открываются в модальных диалогах...
Для этого варианта, первое что приходит в голову – написать двухстрочную веб-часть “Скрыватель Ribbon”, которая будет делать SPRibbon.GetCurrent(Page).CommandUIVisible = false; и кидать эту веб-часть на те страницы, где нужно скрыть Ribbon. Или то же самое сделать с помощью Control’а, если не хочется, чтобы веб-часть светилась в пользовательском интерфейсе.
К сожалению, этот способ как раз и не будет работать в Sandbox и Office365, потому что SPRibbon находится в пространстве имен Microsoft.SharePoint.WebControls, который целиком запрещен для использования в Sandbox.
И вот здесь остается только способ со скрытием Ribbon’а через css. Разновидностью этого способа можно считать применение вашего css через JavaScript.
Кстати, есть даже такой экзотический способ скрыть Ribbon, как передать x-noribbon: true в заголовках Http-запроса :). Хотя, не представляю где это может потребоваться.
Проблема с статусной строкой
Как я уже упоминал выше, скрытие Ribbon’а чаще всего приводит к тому, что перестают работать статусные сообщения. Это неприятно. Лично я использую и SP.UI.Status, и SP.UI.Notify крайне интенсивно. Это идеальный способ отображать всякие подсказки и Ajax-сообщения.В чем же проблема?
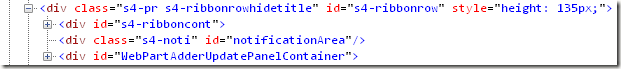
Оказывается, внутри div’а s4-ribbonrow есть три важных div’а:

- Панель s4-ribboncont отображает собственно ленту.
- Панель notificationArea ответственна за показ статусных сообщений.
- Наконец, панель WebPartAdderUpdatePanelContainer нужна для работы страницы в режиме редактирования, а конкретно – для отображения панели добавления веб-частей.
Я делаю так: если скрываю Ribbon, то выношу notificationArea из s4-ribbonrow.
Для случая скрытия Ribbon по всему сайту через мастер-страницу, нужно проделать эту операцию единожды вручную.
Для случая Site Page форм, то же самое можно сделать простейшим куском JavaScript’а:
<script type="text/javascript"> (function () { if (GetUrlKeyValue("IsDlg") == "1") { var notificationArea = $get('notificationArea'); var ribbonRow = $get('s4-ribbonrow'); ribbonRow.removeChild(notificationArea); ribbonRow.parentNode.insertBefore(notificationArea, ribbonRow); ribbonRow.style.display = 'none'; } })();</script>
Как видите, лента будет скрыта только в случае, если страница запущена в модальном диалоге (IsDlg=1).
Можно еще немного модифицировать это условие. Например, вот так:
if (GetUrlKeyValue("IsDlg") == "1" && document.forms[MSOWebPartPageFormName].MSOSPWebPartManager_DisplayModeName.value != "Edit")
В этом случае Ribbon будет скрыт, только если страница запущена в модальном диалоге, и только если она находится в режиме просмотра. В режиме редактирования лента будет отображаться.
Такой вариант позволит вам размещать на этой странице стандартные веб-части (например, тот же самый Content Editor WebPart), и пользователи смогут, используя контекстное меню веб-части, перевести страницу в режим редактирования и кастомизировать её как их душе будет угодно.
По-моему, это круто :)
Спасибо, Андрей! Очень полезный пост!
ОтветитьУдалитьДобрый день, существует ли способ скрыть Excel Service Ribbon в SharePoint 2010?
ОтветитьУдалитьВот это у меня не заработало :(
private void Page_Load (object sender, System.EventArgs e) {m_excelWebRenderer.ToolbarVisibilityStyle = 3;}
Но ведь если просто добавить #s4-ribbonrow { display: none; } или SPSecurityTrimmedControl, при скрытии Ribbon у нас исчезнет прокрутка в браузерах отличных от ie
ОтветитьУдалитьВ книжке Professional SharePoint 2010 Branding and User Interface Design
приводится инструкция:
1) Переопределить стиль: body { overflow:hidden; }
Например сделать это так: body.v4master { overflow:auto; }
2) Убрать scroll=”no” в теге body.
3) Удалить ID=”s4-workspace” из тега div Можно просто его удалить
но удаление s4-workspace хотя и восстанавливает прокрутку добавляет кучу мелких неприятностей
Дмитрий, спасибо за замечание!
УдалитьЯ делал скрытие Ribbon для модальных диалогов, для них всё работает нормально, вот только что проверил в Google Chrome и в Firefox - прокрутка есть и совершенно нормально себя ведет. Постараюсь в ближайшее время проверить для обычных страниц.
Да, всё верно, для обычных страниц прокрутка при скрытом ribbon'е не работает. Я постараюсь в ближайшее время обновить текст статьи, и может быть найти решение этой проблемы.
УдалитьСпасибо, буду знать что для модальных можно использовать.
УдалитьДля обычных отсутствие прокрутки связано, с тем что она в принципе по умолчанию отключена вот этими штуками в masterpage: body { overflow:hidden; }, scroll=”no”. При загрузке страницы она восстанавливается скриптами. Думаю её присутствие в некоторых версиях IE это скорее баг IE. Также скрипты отвечающие за восстановление прокрутки используют s4-workspace. Обидно то, что если следовать методу удаления Ribbon приведенному в Professional SharePoint 2010 Branding and User Interface Design, появляется ряд артефактов именно при работе с модальными окошками, где прокрутка вылезет, где позиционирование поедет, позиционирование подвала опять же часто делают относительно s4-workspace. С одной стороны на внешних сайтах, где родные модальные окошки не нужны с этим можно мириться, но на замороченных интранетах, где требование не показывать Ribbon трети пользователей такие огрехи неприятны. Прям крик души получился))
Статья неверная. Диалоговое окно в шарике будет неправильно позиционироваться в IE7 и IE8.
ОтветитьУдалить