Выход SharePoint 2013 Preview, откровенно говоря, существенно сбил планы моих следующих публикаций, где мне хотелось побольше рассказать о разработке на основе Site Pages, развивая тему, начатую в посте Site Pages vs Application Pages. С этим направлением, однако, придется на какое-то время распрощаться, уступив место нескольким статьям по новому SharePoint’у :)
Итак, уже прошла целая неделя с момента выхода Preview, на сайтах TechNet и MSDN опубликована гора статей и видеоуроков, да и в сети уже появились очень интересные посты про SharePoint 2013 и некоторые наиболее революционные его фичи... Несмотря на всё это, как минимум судя по моим коллегам и знакомым, далеко не все бросились сломя голову ставить SharePoint 2013 и изучать, что же там нового. И даже если кто-то SharePoint 2013 поставил — дальше чем немного походить по сайту, дело скорее всего не зашло.
И это наверное даже не очень удивительно. Спектр нововведений
И всё-таки, я постараюсь немного пролить света на SharePoint 2013, и зарядить вас, уважаемые читатели, на дальнейшие самостоятельные исследования. Как всегда, буду стараться копнуть немного глубже, чем написано везде, написать о том о чем другие написать забыли, ну и заодно прибавить собственных мыслей и рассуждений по теме. Начать хочется со списков — всё-таки, списки это фундаментальный артефакт SharePoint, и любые изменения в списках значительно влияют на весь процесс разработки.
Списки SharePoint 2013
Усовершенствования в SharePoint 2013 по сравнению с 2010й версией касаются в основном тех самых «модных» трендов, о которых говорят на всех последних конференциях Microsoft: интеграция в облако, курс на мобильные приложения и ориентация на клиентскую разработку:
Например, что касается мобильных приложений, теперь есть шаблон проекта на Silverlight для отображения списка SharePoint в Windows Phone. Еще, на MSDN есть довольно полезный пример реализации offline-редактирования элементов списка SharePoint — тоже для Windows Phone.
Однако само хранение и отображение списков на портале почти не претерпело изменений. Списки SharePoint 2013 по-прежнему отображаются через XsltListViewWebPart. По прежнему, исключением являются календари, которые всё также отображаются с помощью ListViewWebPart, который внутри использует контрол SPCalendarView. Это довольно неприятно, поскольку это автоматически означает, что всё также мы не можем менять отображение календарей...
Между тем, у XsltListViewWebPart (но не у ListViewWebPart!) появилась пара интересных свойств: JS и JSLink. Эти свойства также присутствуют теперь и у SPView, и служат для реализации так называемой технологии client rendering. По большому счету, это клиентский аналог XSLT, т.е. можно кастомизировать представление списка с помощью JavaScript.
Также технологию client rendering можно использовать при создании Custom Field Types. Пример есть на MSDN.
Конечно, изменять представление списков и полей с помощью JavaScript можно было и раньше, а в
С другой стороны, ориентация на клиентские технологии — это конечно здорово, давно пора сделать SharePoint более интерактивным. Вот, кстати, насчет интерактивности, inline-редактирование списков SharePoint наконец-то переделано под использование JsGrid! Ура-ура :)
JsGrid
Помните inline-редактирование в 2010? Редкая гадость. А помните DataSheetView, с ActiveX-контролом из Access’а, в котором все Custom Field Types были readonly, а также отсутствовала интеграция с Ribbon и вообще много чего не работало? Обе эти штуковины теперь заменены редактированием с помощью замечательного «нэйтивного» SharePoint-контрола под названием JsGrid:
JsGrid — это кстати никакой не ActiveX, это полностью клиентский контрол, выполненный на JavaScript:
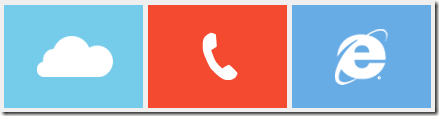
JsGrid — это Ajax-контрол, т.е. всё редактирование осуществляется без перезагрузки страницы. Также JsGrid поддерживает сортировку, фильтрацию, контекстное меню, смену местами колонок и настройку их ширины, копирование ячеек и многое другое. Также не могу не упомянуть, что JsGrid работает во всех поддерживаемых SharePoint’ом браузерах (т.е. IE начиная с 7, а также Safari, Chrome и FireFox последних версий).
JsGrid был еще в SharePoint 2010, он отображал списки типа «Project Tasks». Также, этот контрол отлично знаком тем, кто пользовался продуктом Microsoft Project Server: там на основе JsGrid был сделан почти весь интерфейс. Более того, я сам делал модуль Центр задач для DeskWork на основе JsGrid, его я показывал на своем докладе на DevCon в этом году, и мне этот контрол очень понравился своей мощью и расширяемостью.
Теперь JsGrid стал еще лучше: ну прежде всего, он теперь выполнен в Metro-стиле, также он теперь умеет отображать больше типов полей и отображает их лучше, лучше обрабатывает всякие редкие случаи, лучше поддерживает браузеры, и т.д.
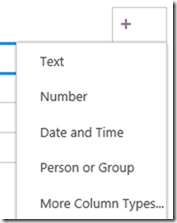
Еще одно интересное усовершенствование JsGrid — возможность добавления колонок «на лету»:
Это очень удобно, причем если обычные пользователи создают списки не очень часто, то для разработчиков и тестировщиков, возможность быстро накидать колонок в список — просто-таки неоценима.
Наконец, хочется упомянуть также о горячих клавишах. С их помощью, редактирование в JsGrid можно осуществлять еще быстрее:
Список задач
Некоторые стандартные списки SharePoint были усовершенствованы. Прежде всего, нужно конечно отметить список задач.
Кстати, раньше шаблонов списков задач было два: Tasks и Project Tasks. Сейчас Project Tasks упразднили (т.к. единственное его отличие на самом деле состояло в том, что для отображения его данных в представлении по умолчанию использовался JsGrid).
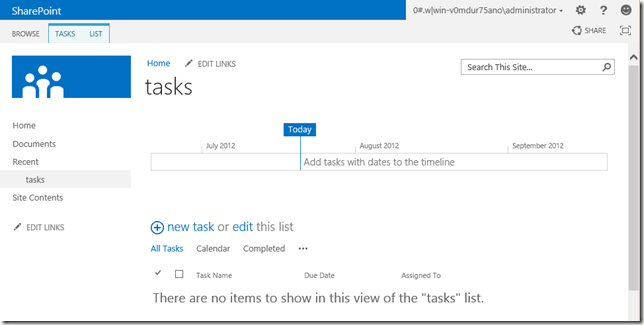
Сегодняшний список задач, на мой взгляд, очень классный.
Первое, что бросается в глаза — это линейка времени, TimeLine.
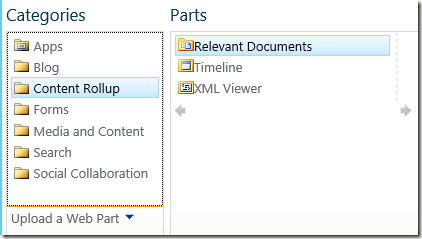
На самом деле, TimeLine представляет собой отдельную веб-часть, которую теоретически можно как-то использовать в других местах вашего портала:
На TimeLine можно размещать нужные вам задачи (видимо, наиболее критичные). Что интересно, TimeLine корректно обрабатывает вложенные задачи:
Кстати о вложенных задачах. Если вы когда-нибудь сталкивались с вложенными задачами в SharePoint 2010, вы безусловно знаете, что использовать их не очень удобно. Они реализованы с помощью типа содержимого Summary Task, который отнаследован от Folder Content Type. Не очень удобно их создавать, не очень удобно с ними работать, и нет возможности менять тип задачи: т.е. если задача простая, то без пересоздания её в summary task никак не сконвертируешь... Также, поскольку Summary Task отнаследован от типа содержимого Folder, а не Task, то нельзя их использовать как задачи в рабочих процессах, и т.д.
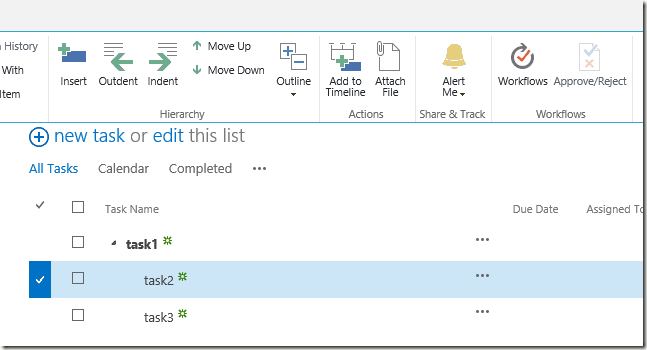
В SharePoint 2013 вложенные задачи реализованы блистательно!
Обратите внимание на кнопки Outdent и Indent на Ribbon. Выделяем задачу или задачи, щелкаем Indent или Outdent, готово! Вот это то что нужно, то что доктор прописал :)
Иерархия отображается как в режиме редактирования, так и в режиме просмотра — что очень интересно, т.к. это означает, что и для других типов списков наверняка можно будет создавать иерархические представления. Даже если это слишком сложно, можно использовать список задач, просто удалить из него стандартные колонки и насоздавать своих :)
Напомню, в SharePoint 2010 можно было только группировать представления списков, причем максимум можно было создать 2 уровня группировки. Для реализации же произвольной иерархии приходилось либо создавать отдельную веб-часть, либо создавать довольно хитроумное XSLT-преобразование.
Поехали дальше... Теперь вместо статуса задачи задача может быть просто либо завершена, либо нет. И при этом, заголовок будет отображаться зачеркнутым. Это наглядно и очень удобно:
Последнее из усовершенствований списков задач, видимых на первый взгляд, является наличие представления календаря. Представление, правда, стандартное: вполне можно создать такое самостоятельно, и даже в 2010.
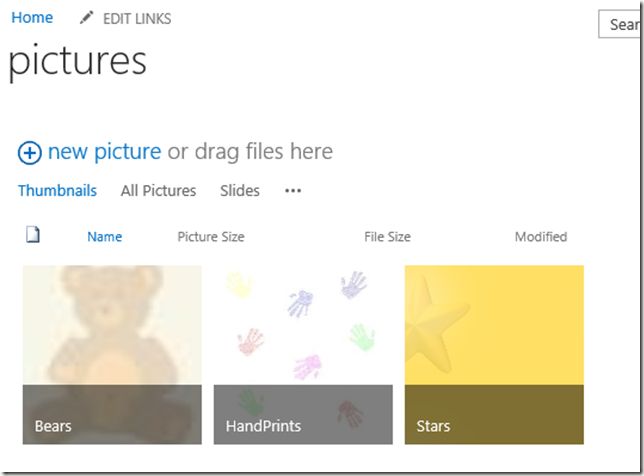
Библиотека картинок
В SharePoint 2010, библиотека картинок была унаследована из 2007. И была страашненькой :(
И вот, наконец-то, у команды разработки дошли руки до библиотек картинок! Ура, наконец-то нам не будет стыдно показывать шарепойнтовские библиотеки картинок клиентам :)
Хотя, откровенно говоря, можно было бы сделать и тайлинг, это было бы еще интереснее :)
Но главное, самое главное, это то, что Picture Libraries реализованы с помощью XsltListViewWebPart! Представляете, что это означает? Ну, как минимум, что можно организовать представление каких-то своих списков подобным образом. Например, я хочу отображать так не библиотеку картинок, а список новостей, или список контактов, или… да что угодно! Чувствуете, как вкусно пахнет? :)
Заключение
Про нововведения можно рассказывать долго и увлеченно. Даже про списки еще можно сказать многое – одни только remote event receivers чего стоят! Но размер статьи блога всё-таки не хочется растягивать сверх норм приличия.
В заключении, однако, хочется еще раз отметить важную мысль, на которую я намекал в течение всей статьи: всякие разные куски CSS, javascript и XSLT могут на самом деле быть спокойно скопипащены в SharePoint 2010 и это можно использовать в ваших текущих приложениях :) Более того, можно копипастить сами идеи, – это тоже полезно, т.к. по всем известным в сети прогнозам, до релиза еще порядочно времени и на этом вполне можно заработать :)












Спасибо Андрей! Аппетит усилился:)
ОтветитьУдалитьДа-да, ещё как... :)
УдалитьКак дела обстоят с версткой? Она стала хоть каплю современной или там по-прежднему миллиарды таблиц? :)
ОтветитьУдалитьАндрей, спасибо.
ОтветитьУдалитьКак добавить JS-код на страницу списка NewForm.aspx? Через listDefinition как в sharepoint 2010 не получается (http://sharepoint.stackexchange.com/questions/45194/sharepoint-2013-add-js-to-newform-aspx-of-a-list)