- 1 класс = 1 файл
- В 1 файле – не более 300 строк
В этом посте я хочу рассказать, как это можно сделать.
А сделать это можно разными способами... Например, это можно сделать с помощью свойства CompositeScript объекта ScriptManager. Но ScriptManager частично не работает в SharePoint Sandbox, и к тому же этот вариант не позволяет произвести минификацию итогового JavaScript.
Поэтому я использую для склейки примитивное T4-преобразование. Например, давайте предположим, что в корневой папке проекта у вас лежат файлы Script1.js и Script2.js:

Чтобы их склеить, T4-шаблон будет следующим:
<#@ template debug="false" hostspecific="true" language="C#" #> <#@ output extension=".js" #> <#@ Import Namespace="System.IO" #> Type.registerNamespace("MyCompany.MyNamespace"); <#= GetFileContents(@"Script1.js") #> <#= GetFileContents(@"Script2.js") #> <#+ private string GetFileContents(string filename) { var path = Path.GetDirectoryName(this.Host.TemplateFile); return File.ReadAllText(Path.Combine(path, filename)); } #>
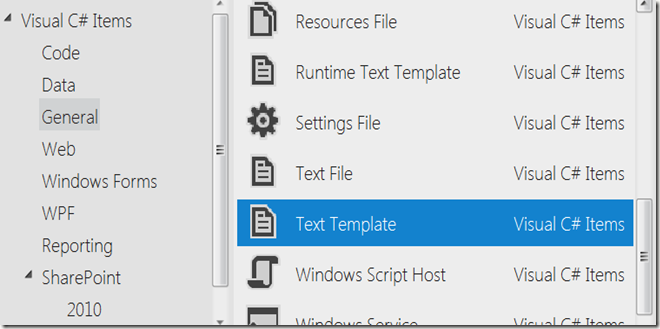
Этот код нужно добавить в файл типа “Text Template”:

Как только вы скопипастите код в файл и сохраните его, в подчиненном js-файле обнаружится склеенное содержимое Script1.js и Script2.js:

Что ж, файлы склеили – получили “debug”-версию скрипта. Но для отгрузки на продакшн использовать такую склейку, конечно, не годится – надо бы её минифицировать. Это можно сделать очень легко с помощью утилиты Microsoft Ajax Minifier, доступной на Codeplex.
После установки Ajax Minifier, вам потребуется прописать строку его вызова в Pre-Built Event проекта. Для нашего случая строка будет выглядеть примерно так:
"C:\Program Files (x86)\Microsoft\Microsoft Ajax Minifier\AjaxMin.exe" -JS $(ProjectDir)\CompositeScript.debug.js -out $(ProjectDir)\CompositeScript.js -CLOBBER(опция -CLOBBER позволяет Minifier’у перезаписывать файлы).
После первого билда можно включить сгенерированный файл CompositeScript.js в состав проекта.
Таким образом, получаем две версии полного JavaScript-файла. Впоследствии обе версии можно каким-нибудь способом задеплоить в SharePoint. Контрол ScriptLink автоматически будет подключать debug- или release-версию скрипта в зависимости от текущей настройки параметра debug в файле web.config.
P.S. Также о минификации можно почитать у Wictor Wilen.
Этот комментарий был удален автором.
ОтветитьУдалитьЕсть же http://visualstudiogallery.msdn.microsoft.com/07d54d12-7133-4e15-becb-6f451ea3bea6
ОтветитьУдалитьТы про минификацию? Наверное можно и так, да.
Удалить