В прошлую пятницу читал в своем отделе доклад по юзабилити, и среди прочего рассказывал об элементе интерфейса под названием “popover” (терминология Apple), еще называемом “callout” (терминология MS). Далее по тексту я буду использовать терминологию Microsoft, хотя хочется отметить, что у Apple popover’ы описаны и проработаны намного лучше.
Если вкратце, callout очень похож на “раздутый” tooltip, только еще обязательно включает “стрелку”, указывающую на вызвавший callout-элемент. Callout может содержать не только текст и иконки, но вообще говоря почти любые контролы – ссылки, edit box’ы, и т.д.
Callout’ы на сегодня используются всеми мировыми софтверными лидерами – Google, MS, Apple, ну и в мелких проектах конечно тоже. Очень хороший пример грамотного и удобного callout’а – кнопка +1 от Google+:
Callout может вызываться по щелчку или при наведении курсора на исходный элемент, и закрывается при щелчке на любом месте приложения вне пределов самого callout’а. Поведение и внешний вид callout’ов на самом деле слегка варьируются от вендора к вендору, например, согласно UX Guidelines от Apple, их popover’ы не должны содержать закрывающего крестика, а вот в callout’ах MS и Google это не запрещено и зависит от контекста. Поскольку мы с вами пишем под SharePoint, рекомендую пользоваться именно MS-овскими соглашениями и рекомендациями.
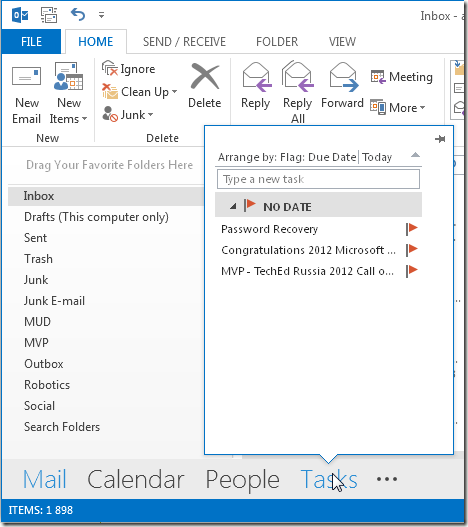
Callout’ы – это сравнительно новый элемент интерфейса для Microsoft, но они уже используются как минимум в Office 2013 Preview. Например, в новом Outlook с помощью callout’ов реализован своеобразный preview вкладок:
Также callout’ы используются и в других приложениях офиса, в том числе и в SharePoint! Например, callout’ы используются вместо обычных контекстных меню в Picture Library:
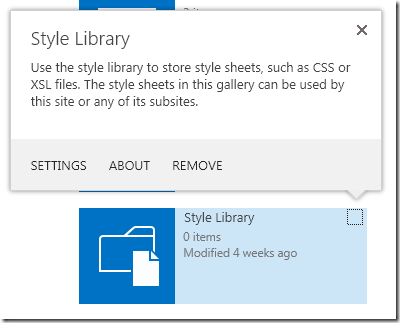
Другой пример – страница All Site Content, где с помощью callout’ов контекстное меню совмещено с подробным описанием элемента:
И это очень очень классно, потому что это означает, что мы тоже сможем использовать такие callout’ы в своих решениях, причем не прилагая никаких особых усилий: ведь всё уже написано за нас.
Однако, сразу же хочется предупредить: как и с любыми другими “новомодными” фишками, с callout’ами важно не переборщить. Традиционно они используются, когда необходимо спрятать сравнительно редкоиспользуемую часть интерфейса со страницы. Но эта часть интерфейса должна быть небольшой: гигантские callout’ы недопустимы. К тому же, нельзя отображать больше одного callout’а на странице, и также нельзя их вкладывать друг в друга. Эти правила я вычитал в Guidelines компании Apple, и похоже они соблюдаются неукоснительно и Google’ом, и MS.
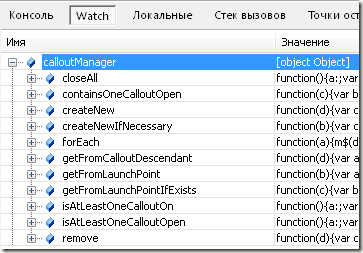
Но вернемся к SharePoint! Быстрое исследование показало, что callout’ы реализованы с помощью скрипта callout.js, который загружается через механизм Script-On-Demand (SOD). Исследовав файл callout.debug.js в 15\TEMPLATE\LAYOUTS, я обнаружил, что он создает глобальный объект calloutManager, с помощью которого реализуется очень удобный интерфейс по управлению callout'ами.
Этот скриншот показывает наличие очень интересных методов – таких как getFromLaunchPoint и createNewIfNecessary. Т.е. объект calloutManager по сути берет на себя даже трекинг созданных callout’ов, что безусловно очень удобно, т.к. открывать несколько callout’ов одновременно запрещено
В общем, уже через пару минут мне удалось отобразить свой первый callout:
Код для этого получился очень простой:
myCustomCallout = calloutManager.createNewIfNecessary({
ID: 'myCallout1',
title: 'Hello world!',
content: 'Please, click <a href="http://google.com">here</a>.',
launchPoint: $get('ctl00_DeltaPlaceHolderPageTitleInTitleArea')
});
myCustomCallout.open();
Параметр launchPoint должен ссылаться на DOM-объект, рядом с которым планируется вывести callout. ID – произвольный уникальный идентификатор для вашего callout’а. Кстати, помимо перечисленных выше, есть и другие интересные параметры – например, можно задать, с какой стороны выводить callout, отображать или нет закрывающий крестик и т.д.
К сожалению, для SharePoint 2010 мне пока не удалось адаптировать этот скрипт: у него довольно много зависимостей. Но в любом случае, думаю этот пост поможет вам сделать ваши интерфейсы для нового SharePoint более современными и удобными.
За сим, желаю удачи!






Привет, Андрей. Подскажи пожалуйста какой .js файл надо подключить для callout-a?
ОтветитьУдалитьЯ ссылался на это /_layouts/15/callout.js, потом твой код обернул в тег <Script type="test/javascript" > и поместил в контент веб парт на странице Edit.aspx.Предворительно создал div там же в веб парте выше. Однако не получилось отобразить колаут. Может я не тот .js файл использую?
Надо ошибки js смотреть. В IE - F12 -> Script -> Debug.
УдалитьКстаи у меня выдает
ОтветитьУдалитьСообщение: 'm$' - определение отсутствует
Строка: 1
Символ: 24301
Код: 0
URI-код: http://vm-sharepoint20/_layouts/15/callout.js
"callout’ы реализованы с помощью скрипта callout.js, который загружается через механизм Script-On-Demand (SOD)"
ОтветитьУдалитьNice Article. Here is one more article explaiing Callouts
ОтветитьУдалитьhttp://sureshpydi.blogspot.in/2013/03/sharepoint-2013-call-outs-creating.html